Welcome
We hope you will enjoy it!
If you have any questions that are beyond the scope of this documentation, please feel free to contact us via our Support System and our support team will be glad to help you out.
- Documentation Created: May 2021
- Documentation Last Update: April 2023
- View Changelog
Files Structure
The design contains 22 pages:
- 01_Alerts
- 02_Badges
- 03_Breadcrumb
- 04_Buttons
- 05_Button_group
- 06_Card
- 07_Carousel
- 08_Collapse
- 09_Dropdowns
- 10_Forms
- 11_Input_group
- 12_Jumbatron
- 13_List_group
- 14_Media_object
- 15_Modal
- 16_Navs
- 17_Navbar
- 18_Pagination
- 19_Popovers
- 20_Progress
- 21_Scrollspy
- 22_Toasts_and_tooltips

Template Features
- Full width 1440px
- Grid based on 1140px system
- Vector icons
- Free Google fonts
- Symbol page included
- Text styles included
- Easy & 100% customizable Figma files
- All layer has been named and grouped properly
- Clean typography
- Clean user interface
- Lifetime updates
Fonts
- DM Sans ( https://fonts.google.com/specimen/DM+Sans )
Please note: You need to install the fonts below before editing the Figma file.
Icons
- Font awesome ( https://fontawesome.com/cheatsheet?from=io )
Please note: We provide all icons in SVG format.
Installation
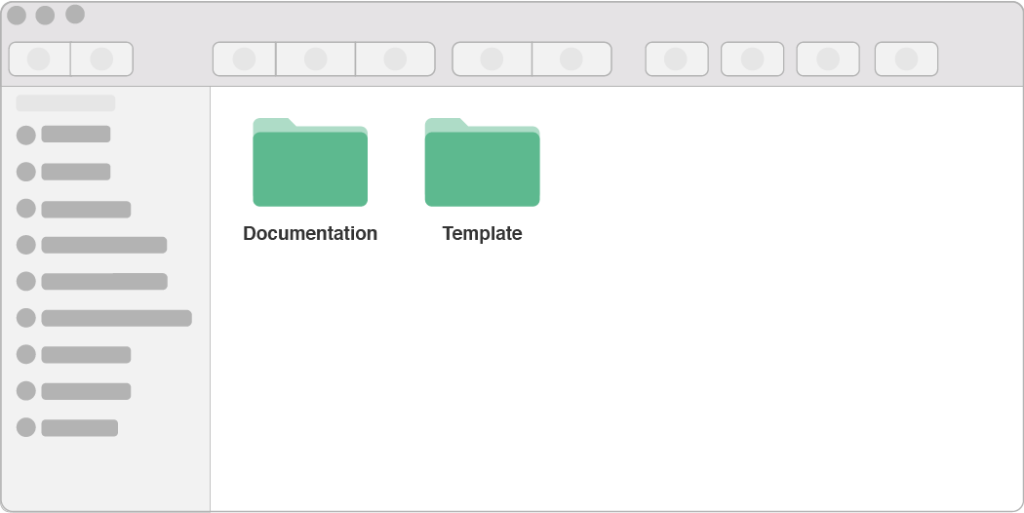
You have to unzip the file. The Figma template file is in the Template folder. Open the folder named “Template” and find “.fig” file. Drag & drop this file to your Figma Desktop APP and start editing.
You can also find documentation files in the Documentation folder.

Configuration and Customization
It is easy to use this design; you can adapt it for any activity. There is a lot of space for information.
All layers are grouped into their respective categories and have a similar structure. All the layout elements are editable.
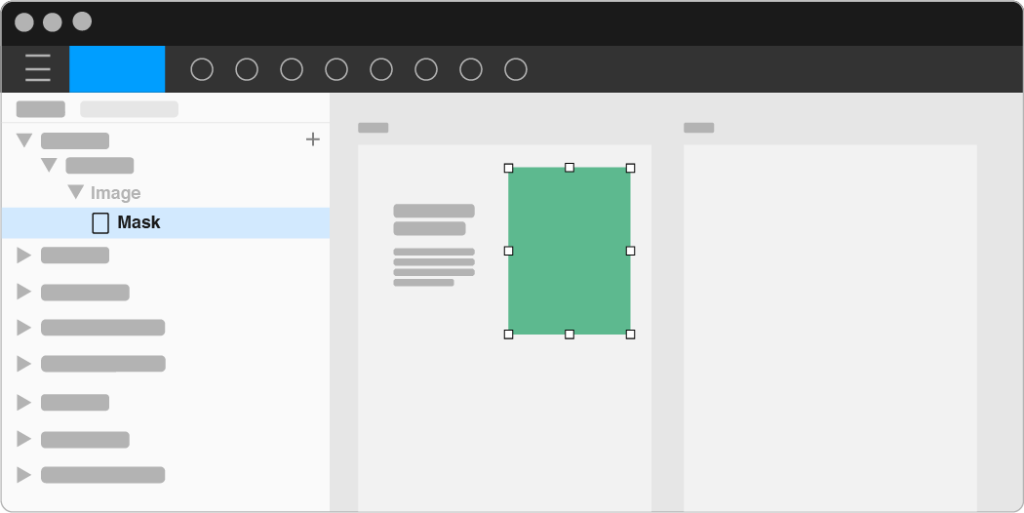
Images: If you want to add your photos to the layout, just drag your photo on the masked square to create a clipping mask.

Texts: If you want to change text, simply select text layer content and change it.
Contacts
If you have any questions or need customization, please contact us via our Support System. We will help you as soon as possible!
Support Link: https://store.adveits.com/my-account/tickets/

