Welcome
We hope you will enjoy it!
If you have any questions that are beyond the scope of this documentation, please feel free to contact us via our Support System and our support team will be glad to help you out.
- Documentation Created: March 2021
- Documentation Last Update: April 2023
- View Changelog
Files Structure
The design contains 56 pages:
- 01_Home
- 02_Login
- 03_Forgotten_password
- 04_404
- 05_Register
- 06_Search_no_results
- 07_Product
- 08_Product_category_grid
- 09_Product_category_list
- 10_Search_results
- 11_My_account
- 12_Edit_information
- 13_Change_password
- 14_Address_book
- 15_Address_book_empty
- 16_Add_address
- 17_Edit_address
- 18_My_wish_list_empty
- 19_My_wish_list
- 20_Affiliate
- 21_Affiliate_tracking
- 22_Order_history_empty
- 23_Order_history
- 24_Order_history_view
- 25_Downloads_empty
- 26_Downloads
- 27_Reward_points_empty
- 28_Reward_points
- 29_Product_returns_empty
- 30_Product_returns
- 31_Return_information
- 32_Your_transactions_empty
- 33_Your_transactions
- 34_Recurring_payments_empty
- 35_Recurring_payments
- 36_Recurring_payment_view
- 37_Newsletter
- 38_Cart
- 39_Cart_estimate_shipping_and_taxes
- 40_Cart_use_coupon_code
- 41_Cart_use_gift_certificate
- 42_Checkout_step1_checkout_options
- 43_Checkout_step2_billing_details(Existing_Address)
- 44_Checkout_step2_billing_details(New_Address)
- 45_Checkout_step3_delivery_details(Existing_Address)
- 46_Checkout_step3_delivery_details(New_Address)
- 47_Checkout_step4_delivery_method
- 48_Checkout_step5_payment_method
- 49_Checkout_step6_confirm_order
- 50_Checkout_success
- 51_Contact_us
- 52_Returns
- 53_Site_map
- 54_Brands
- 55_Purchase_a_gift_certificate
- 56_Special_offers

Template Features
- Full width 1920px
- Grid based on 1140px system
- Vector icons
- Free Google fonts
- Symbol page included
- Text styles included
- Easy & 100% customizable Figma files
- All layer has been named and grouped properly
- Clean typography
- Clean user interface
- Lifetime updates
Fonts
- DM Sans ( https://fonts.google.com/specimen/DM+Sans )
Please note: You need to install the fonts below before editing the Figma file.
Icons
- Font Awesome ( https://fontawesome.com/cheatsheet?from=io )
Please note: We provide all icons in SVG format.
Installation
You have to unzip the file. The Figma template file is in the Template folder. Open the folder named “Template” and find “.fig” file. Drag & drop this file to your Figma Desktop APP and start editing.
You can also find documentation files in the Documentation folder.

Configuration and Customization
It is easy to use this design; you can adapt it for any activity. There is a lot of space for information.
All layers are grouped into their respective categories and have a similar structure. All the layout elements are editable.
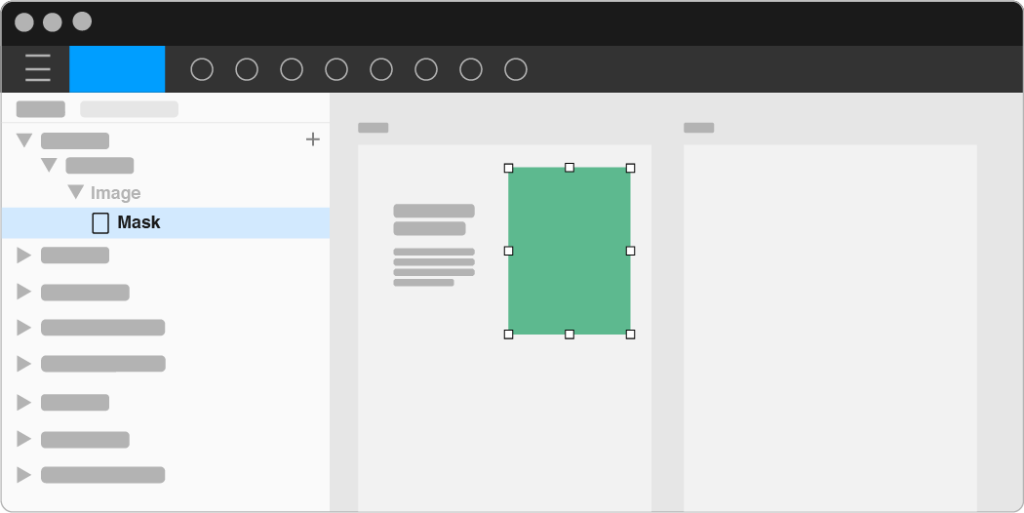
Images: If you want to add your photos to the layout, just drag your photo on the masked square to create a clipping mask.

Texts: If you want to change text, simply select text layer content and change it.
Contacts
If you have any questions or need customization, please contact us via our Support System. We will help you as soon as possible!
Support Link: https://store.adveits.com/my-account/tickets/

