Welcome
We hope you will enjoy it!
If you have any questions that are beyond the scope of this documentation, please feel free to contact us via our Support System and our support team will be glad to help you out.
- Documentation Created: June 2019
- Documentation Last Update: April 2023
- View Changelog
Files Structure
The design contains 10 pages:
- 01_Home
- 02_About
- 03_Works
- 04_Works_inside
- 05_Journal
- 06_Journal_single_post
- 07_Contacts
- 08_404
- 09_Search_results
- 10_Search

Template Features
- This Sketch template is perfect for a website project of WordPress, Drupal, Silverstripe and other systems
- Professional and creative design
- Full width 1920px
- Grid based on 1700px system
- Vector icons
- Free Google fonts
- Symbol page included
- Text styles included
- Easy & 100% customizable Sketch files
- All layer has been named and grouped properly
- Clean typography
- Clean user interface
- Lifetime updates
Please note: These layered Sketch files are compatible only with Sketch version 53.2 or higher.
Fonts
- Ubuntu ( https://fonts.google.com/specimen/Ubuntu )
- Lora ( https://fonts.google.com/specimen/Lora )
Please note: You need to install fonts below before editing the Sketch file.
Icons
- Custom
Please note: We provide all icons in SVG format.
Graphic Source
- Pexels ( https://www.pexels.com )
- Unsplash ( https://www.unsplash.com )
Please note: Photos in the preview image are used for display purposes and are not included.
Installation
These layered Sketch files are compatible only with Sketch version 53.2 or higher.
You have to unzip the file. The Sketch template file is in the Template folder. Open the folder named “Template” and find “.sketch” file. Drag & drop this file to your Sketch Desktop APP and start editing.
You can also find documentation files in the Documentation folder.

Configuration and Customization
It is easy to use this design; you can adapt it for any activity. There is a lot of space for information.
All layers are grouped into their respective categories and have a similar structure. All the layout elements are editable.
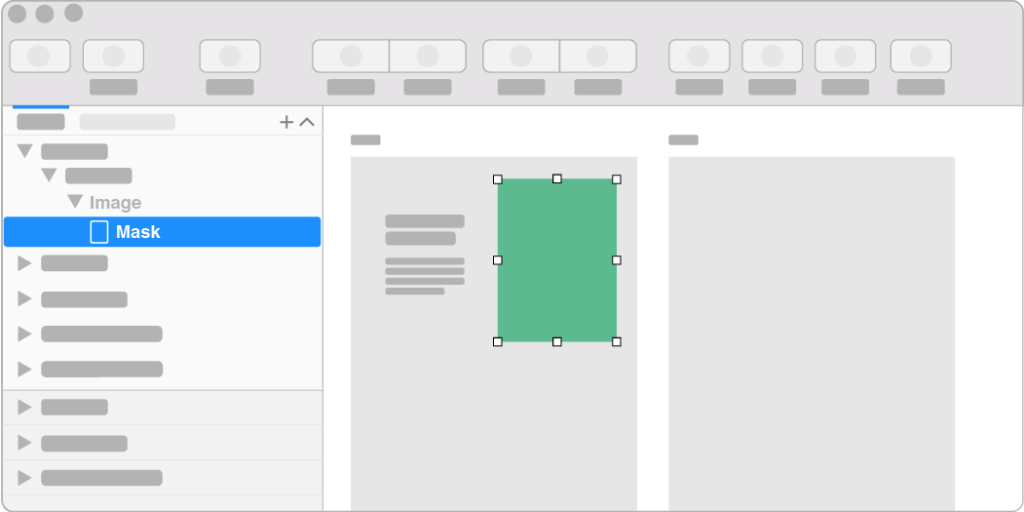
Images: If you want to add your photos to the layout, just drag your photo on the masked square to create a clipping mask.
 Texts: If you want to change text, simply select text layer content and change it.
Texts: If you want to change text, simply select text layer content and change it.
Contacts
If you have any questions or need customization, please contact us via our Support System. We will help you as soon as possible!
Support Link: https://store.adveits.com/my-account/tickets/